Semantic web is getting more and more important. It’s not just another buzzword. Semantic web allows data to be shared and reused across application, enterprise, and community boundaries [1]. One of benefits is that web pages with a clear semantic structure are more understandable for search engines.
If a website should be semantic then its source code (HTML) has to be semantic. HTML5 semantic elements aren’t good enough because they are too general. So let’s extend HTML5. We have a few choices here – RDFa and some microformats.
One of microformats is Microdata. Microdata is actually a set of HTML attributes and elements used to describe meaning of web page content. I’ll illustrate how simply it can be used.
Why I chose Microdata? I think it has simpler syntax than RDFa and because of schema.org (I’ll explain later in the article).
Example of turning non-semantic HTML into semantic HTML
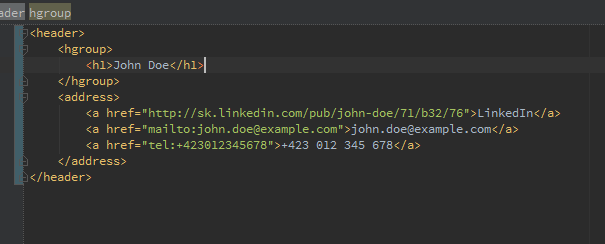
 Example of a curriculum vitae header
Example of a curriculum vitae header
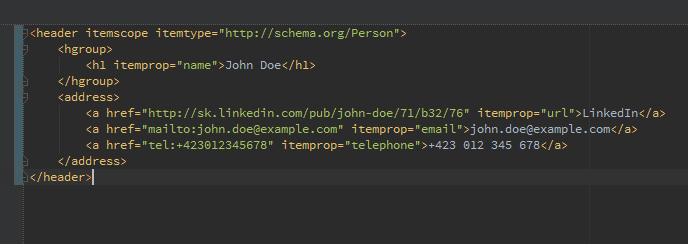
 With Microdata attributes
With Microdata attributes
I added to <header> element two attributes. itemscope tells that children of the <header> element describe some
itemtype data. In the example I’m describing some person’s data (because of http://schema.org/Person in itemtype).
h1 element has itemprop attribute with a value name which means it represents a person’s name.
Other elements represents URL, email and telephone of the person.
Tools
Schema.org is an initiative of Google, Bing and other large search engines. It provides a large vocabulary of types and properties. You can find there types for events, places, products, organizations, etc. Also, you can find there an introduction to using Microdata.
Before publishing website with Microdata you’ll probably want to see how Google understand semantics of your page. Try Structured Data Testing Tool. It also contains examples how to use Microdata attributes correctly.
Another good site which gives you examples of Microdata usage is getSchema.org.
Real world result of using Microdata
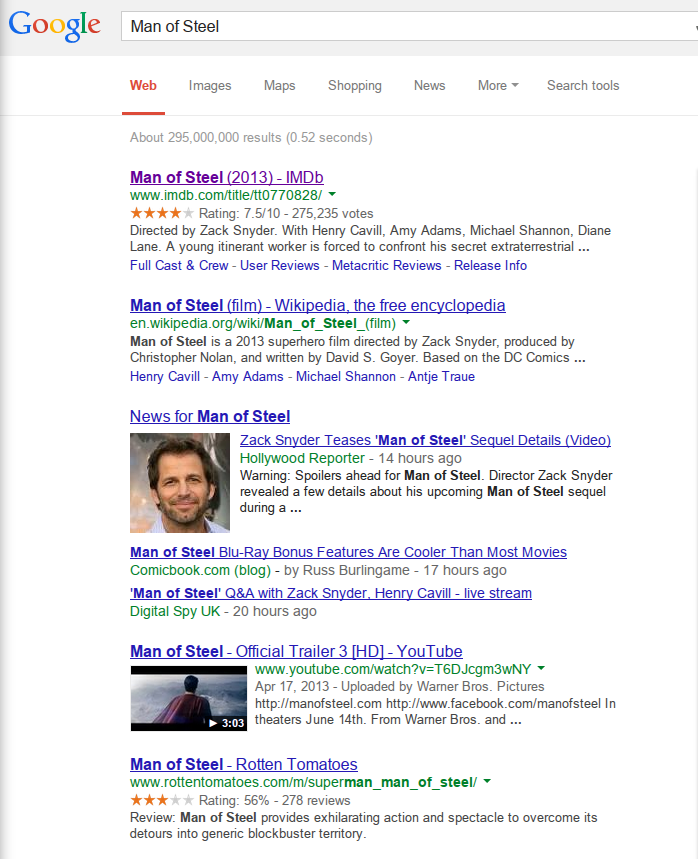
A very obvious benefit of using Microdata describes a screenshot below.

You wouldn’t see ratings, reviews count (and the Zack’s picture :) ) without Microdata (check out IMDB’s HTML
– you’ll see plenty of itemscope and itemtype occurrences).
This article was also published on my school blog.
Sources and further reading: